Image Thumbnail
Images in Bootstrap are made responsive with .img-fluid. max-width: 100%; and height: auto; are applied to the image so that it scales with the parent element.




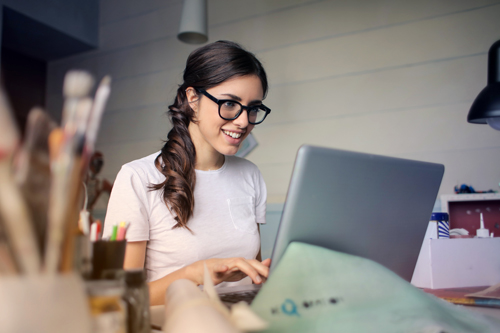
Aligning Thumbnails
Align images with the helper float classes or text alignment classes.


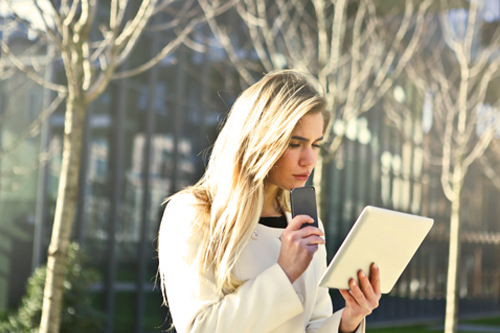
Custom content Thumbnails
Using the images in custom content thumbnails
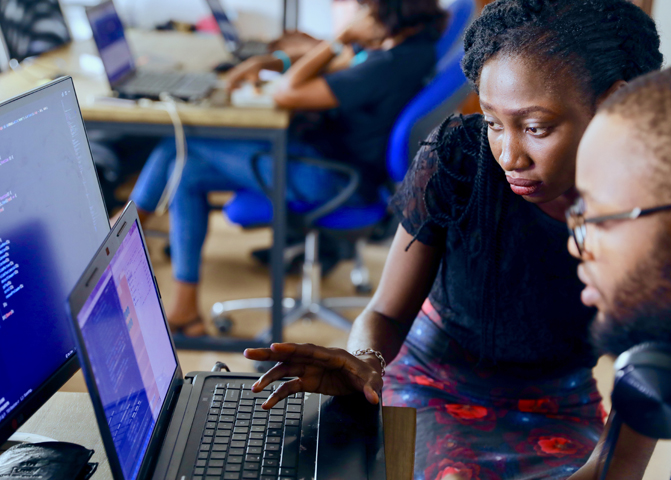
Responsive Thumbnails
Images in Bootstrap are made responsive with .img-fluid. max-width: 100%; and height: auto; are applied to the image so that it scales with the parent element.

Background Image
Make image as background to your content using the helper or utilities classes.

What Does Royalty-Free Mean?
Royalty free means you just need to pay for rights to use the item once per end product. You does not need to pay additional or ongoing fees for each person who sees or uses it.