Admitro - Admin Panel Laravel template
Introduction
Welcome to Admitro - Admin Panel Laravel template
Admitro is a responsive HTML template, With these template formats, it's very easy to create a presence and grab someone's attention around the web page Because the template is built using HTML5, CSS3, Bootstrap 4 framework and with Sass. So please before you start working with the template take a quick look on the documentation so that you can easily built your website.
If You Love Our Template Design Please don't forgot to rate it. Thank you so much! 😊
Dashboard
Welcome to Admitro - Admin Panel Laravel template
- Created Date: 27/09/2020
- Author: Sprukosoft
- Company: Spruko Technologies Private Limited
- Support: support@spruko.com
Thank you for purchasing our admin template. Feel free to contact us any time. We have a best dedicated team to provide you the best support. If you have any queries please contact us throuhg live chat or email:- sprukotechnologies@gmail.com
Template Description
Admitro - Admin Panel Laravel template. This Template Includes 140+ PHP Pages, 60+ Plugins & UI elements. It Includes Horizontal & Vertical-Menu Versions. Different Styles of Widgets etc. This template is “User Friendly” and it is designed in such a way that you can easily understand the code and can modify the template. The template contains advanced Form-Elements like Date pickers, Select2, Multi Select etc. This template is 100% Premium Admin Templates. This template is designed using Bootstrap 4 framework, HTML5, CSS3, Jquery.
It has clean, flat user interface design, easily customizable components and widgets. The Template comes with an unique design also we ensure you that you can easily design your admin template.
It’s fully responsive layout for all types of devices. It work’s on all major web browsers, Desktop, iPhone, iPad, Tablet and all other smart devices.
Once you Purchase the Admitro - Admin Panel Laravel template you’ll be getting all the HTML5, CSS3, Scss & JS files and you are enabled to get free downloads of all the future updates.
Main Features
- Horizontal & Vertical-Menu Versions
- 140+ PHP Pages
- Bootstrap Responsive Framework
- Well Commented Code
- 24 * 7 Professional Company Support
- Regular Updates
- 60+ Plugins
- 7 types of Charts
- Select2
- Mail Inbox
- 11 Types of Icons
- File upload
- Message Chat
- Form Elements
- FormAdvanced Elements
- Form Validation
- Form Editor
- Sweet Alerts
- Data Tables
- Lockscreen Page
- Error Page
- Under Construction Page
- User Profile
- Easy to customize
- Google Fonts
- More Widgets
- Invoice Page
- Pricing Tables
- Very Easy to Create your Own Site
- Neat, clean and simple design
- W3C Validated
Minimum Requirements
- PHP >= 7.4.9
- Laravel >= 7.16.1
- OpenSSL PHP Extension
- PDO PHP Extension
- Mbstring PHP Extension
- Tokenizer PHP Extension
- XML PHP Extension
- Ctype PHP Extension
- JSON PHP Extension
Installation Process of Composer
Note: The clear Documentation Of PDF is given On How To Run Laravel Project In Localhost - For Biginers Please Check Out The PDF Localhost - For Biginners Before Running The Project.
In order to run laravel we need to install composer by the following steps
Note : Install composer through .exe file.
Steps to Download & Installation of Composer
Step1: Please visite the Official Web Site of the Composer www.getcomposer.org
Step2: Click on the Download option
Step3: Click on the Composer-Setup.exe you are done with download
Step4: Now Right click on the Composer-Setup.exe file and select Run as administrator click on Yes
Step5: You'll be getting two options click as per your choice
Step6: I choose Recommended option here and if your developer you can check the box of the Developer Mode
Step7: And click on the Next button please make sure of installation path and then click Next
Step8: You'll be asked to enter proxy url please skip the step and click on the Next button
Step9: Please make sure with the PHP Version here we used 7.4.9 Version and then click on the next button
Step10: To confirm that Composer is installed in your system then type Composer in command prompt (if you are using XAMPP then go to C:\xampp\htdocs location and type composer)
INSTALLATION PROCESS OF LARAVEL
Here we are using "Composer" to download "Lavarel" packages
Note : This installation is shown based on XAMPP server..
Step:1 Open command prompt, find the path of your XAMPP that is installed in your system.
Step:2 Go to (Ex:C:\xampp\htdocs>) path in command prompt.
Step:3 Now type the following command line to install the Laravel Packages in your "htdocs" folder composer create-project laravel/laravel my-project and hit Enter.
Step:4 Now your downloading is started please wait for sometime to download all the necessary packages
Step:5 Once yuo are redirected to the C:\xampp\htdocs> path then you are sucessfully installed laravel
After installation run following command to get laravel development server
php artisan serve
cPanel’s Upload Process
Step 1:
(01) Access cPanel
-->Go to your cPanel’s login page using its access IP address provided by your hosting provider.
-->Now log in to your cPanel
Step 2:
(02) Upload Project Files
--> Go to File Manager. Create a new folder in your root directory.
--> For this, I am going to name my new folder as “MyProject”.
--> Now we need to get the entire collection of your Laravel project files and directories into this MyProject folder
--> Now zip the entire Laravel project, and upload the zip into "MyProject" folder. When the upload finishes, unzip all project files into "MyProject" folder by selecting destination as ~/MyProject/.
--> Now go into the public folder of your Laravel project (~/MyProject/public/).
--> copy all the files inside this public folder (~/MyProject/public/) into the public_PHP folder (~/public_PHP)
Step 3:
(03) Configure Files Paths
-->Let’s open our public_PHP folder and you now must see that all the files inside our Laravel project’s public folder have properly copied into public_PHP folder.
If everything looks good, open index.php file (~/public_PHP/index.php) in Code Editor. Find the following lines,
require __DIR__.’/../bootstrap/autoload.php’;
$app = require_once __DIR__.’/../bootstrap/app.php’;
-->Modify them by adding your project folder’s name right before the bootstrap folder name (~/MyProject/bootstrap/…) as follows, to reflect the changes in the file structure.
require __DIR__.’/../MyProject/bootstrap/autoload.php’;
$app = require_once __DIR__.’/../MyProject/bootstrap/app.php’;
FTP Uploading Process
Step 1:
Create a folder in ftp home directory(e.g laravel-project)
Step 2:
Paste all your project content in laravel-project except public folder
Step 3:
Place public folder content in /home/public_PHP
Step 4:
The last important change on your code is in /home/public_PHP/index.php , you should change
require __DIR__.'/../bootstrap/autoload.php';
$app = require_once __DIR__.'/../bootstrap/app.php';
These two lines to
require __DIR__.'/../../laravel-project/bootstrap/autoload.php';
$app = require_once __DIR__.'/../../laravel-project/bootstrap/app.php';
How to Run Laravel Project in localhost
If you have installed XAMPP on your machine then please follow the below steps
Step:1 Quick view of Installations
1. Download and Install the Composer from official site
https://getcomposer.org/
2. Install Laravel by using Composer
3. As mentioned in the installation process above.
Step:2 Run project
1. Now laravel has installed in your system
2. Now open Xampp and click on the start button on the Apache server
3. Extract the zip file of laravel project you received after purchase (not necessary where it is)
4. And set your project path in command prompt
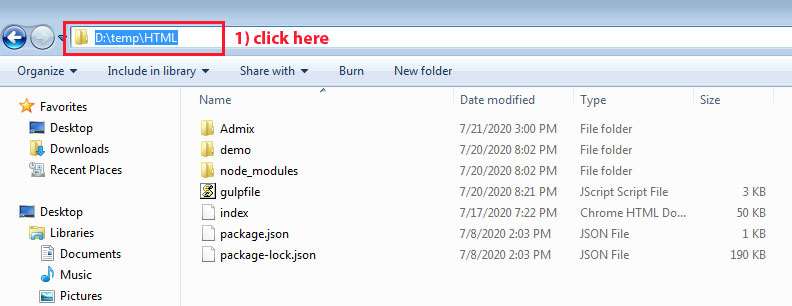
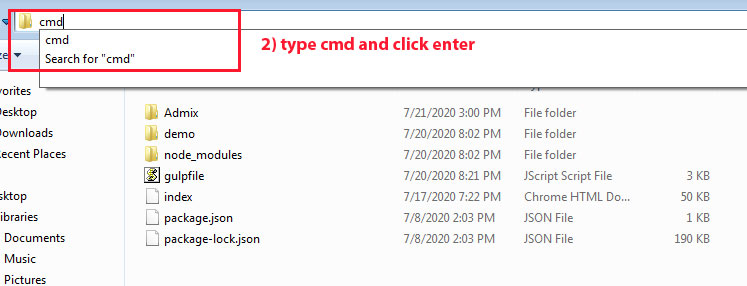
5. Example: cd C:\Users\Admin\Desktop\my-project
6. And run the command line: php artisan serve
7. Laravel development server started: http://127.0.0.1:8000
How to Upgrade Larvel Version
If you want to Upgrade laravel version, Please follow the below steps, if not you can skip this procedure.
Step 1:
Replace below lines in package.json file which is placed in root directory
"php": "^7.2.5",
"fideloper/proxy": "^4.2",
"fruitcake/laravel-cors": "^1.0",
"guzzlehttp/guzzle": "^6.3",
"laravel/framework": "^7.0",
"laravel/tinker": "^2.0"
Step 2:
Delete vendor folder
Step 3:
Run this following command in command prompt(give root directory path)
Composer update
Version
- PHP : "^7.4.9",
- laravel/framework : "^7.16.1",
- laravel/tinker : "^2.0"
Folder Structure
-App Directory
├── Console
├── Exception
├── Http
└── Providers
-bootsrap/
-config/
-database
-public
├── assets
└── plugin
-resources
-routes
├── api.php
├── channels.php
├── console.php
└── web.php
-storage
-vendor
-.env
-package.json
Blade View
Blade is a simple, yet powerful templating engine provided with Laravel.
@extends('layouts.master')
@section('content')
--------created a section called content--------@endsection
--------get content data into master file--------
@yield('content')
FAQS
How to Change Font Style ?
Step 1:
Go To _fonts.scss (assets/scss/custom/fonts/_fonts.scss )
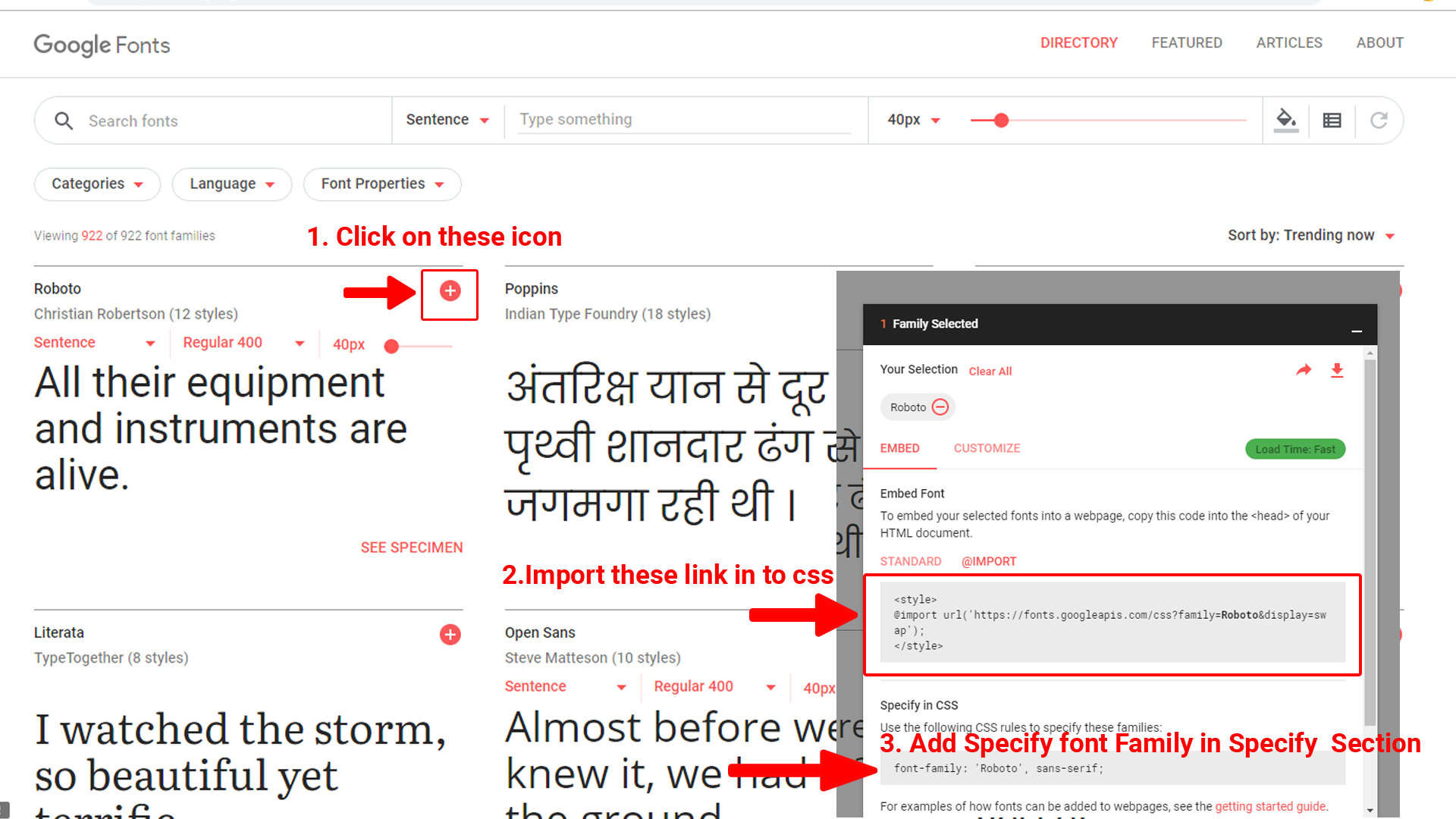
if you want to change another font-family Go to the site Google Fonts And Slect One font Family and import In to style.css file
How to Select font Family
Example:

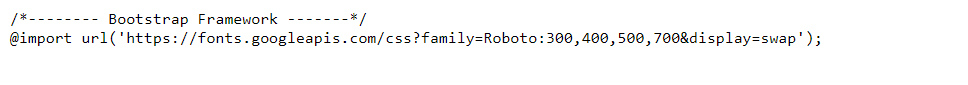
Step 2:
And paste Your Selected font-family in _fonts.scss
Example:

How to Change Logo ?
Go To "assets/images/brand" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
How to move Sectionor Div from one page another page ?
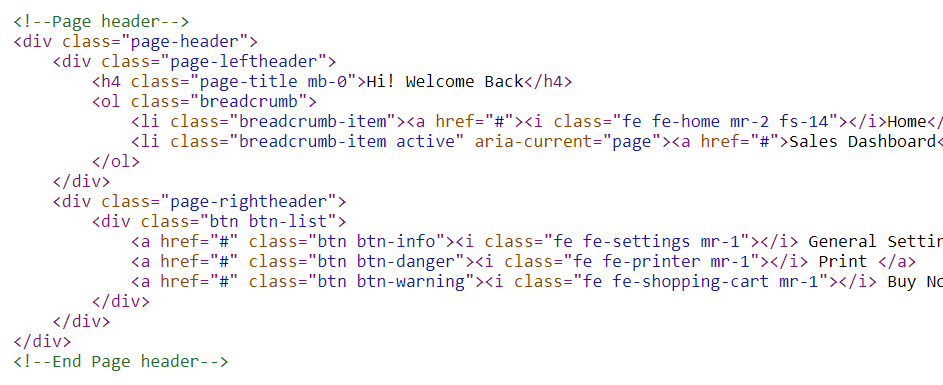
Step 1:
Copy the Particular Section as shown below image and you can paste where ever you want.
Example:

How to Change Horizontal & Left-menu Navigation Svg Icons ?
In This template we are using materialdesign icons. If you want to change the icons please follow the below steps
Step 1:
Here is the link for materialdesign icon Click here
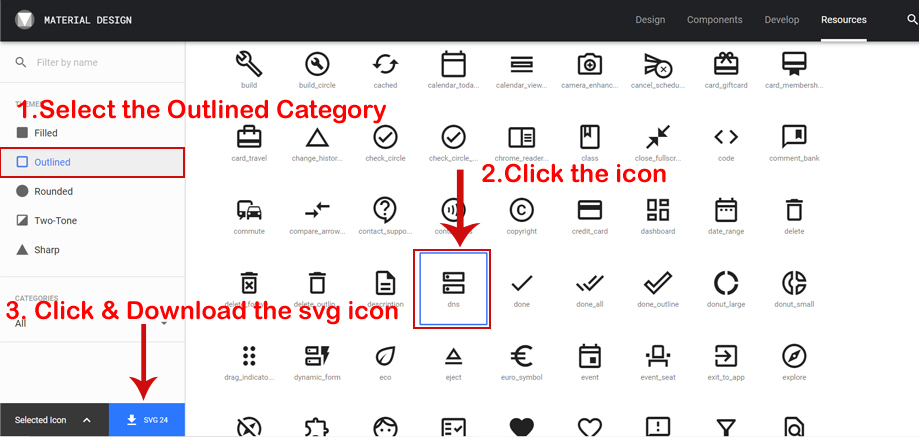
If you want to change another icon Go to the Click here and select Outlined category then download anyone icon from the list as shwon below
How to Select Svg Icons
Example:

How to Import Svg Icons
Step 2:
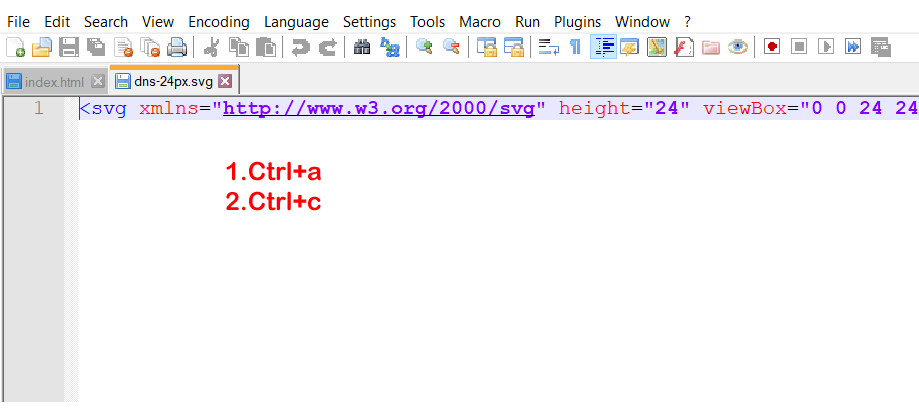
After downloading the icon please open the svg icon in any editor like notepad , noptepad++ etc, please copy the code
Example:

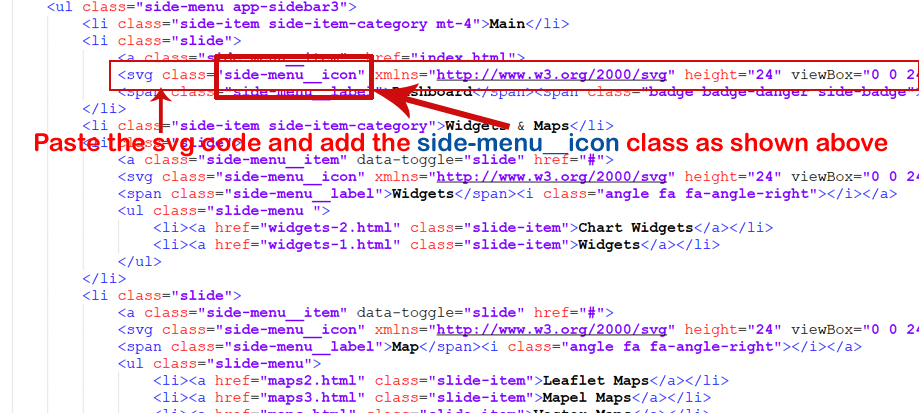
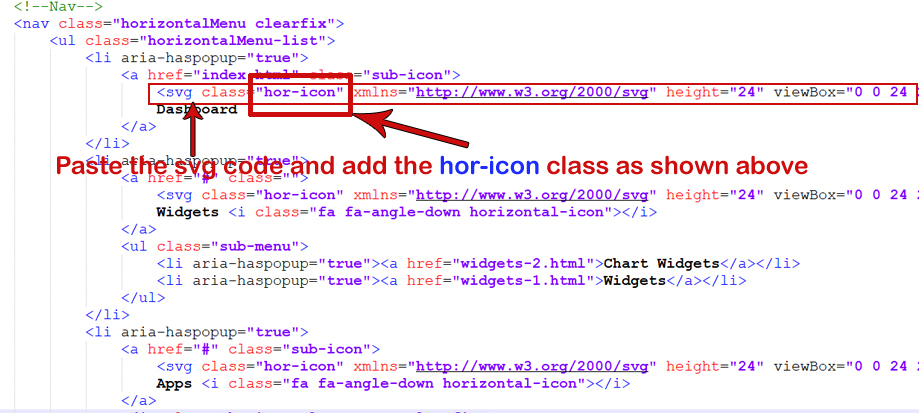
Paste the svg code where ever you want and please add the class, for leftmenu add side-menu__icon for Horizontal menu add hor-icon
Example:For Left-menu Svg Iocns

Noteif you don't add the class for svg code you will not get the exact styles as per the template design
Example:For Horizontal-menu Svg Iocns

How to Add Dark Theme?
open custom.js file go to skins section.. and remove comments for dark-mode to enable first-menu-dark style as shown in below
dark-mode as shown below
How to Add Dark Header?
open custom.js file go to skins section.. and remove comments for dark-hor-header to enable first-menu-dark style as shown in below
dark-hor-header as shown below
How to Add Color Header?
open custom.js file go to skins section.. and remove comments for color-hor-header to enable color-hor-header style as shown in below
color-hor-header as shown below
How to Add Gradient-Color Header ?
open custom.js file go to skins section.. and remove comments for gradient-hor-header to enable gradient-hor-header style as shown in below
gradient-hor-header as shown below
How to Add Light Horizontal-menu?
open custom.js file go to skins section.. and remove comments for light-hor-menu to enable light-hor-menu style as shown in below
light-hor-menu as shown below
How to Add Dark Horizontal-menu?
open custom.js file go to skins section.. and remove comments for dark-hor-menu to enable dark-hor-menu style as shown in below
dark-hor-menu as shown below
How to Add Gradient Horizontal-menu?
open custom.js file go to skins section.. and remove comments for gradient-hor-menu to enable horizontalmenu-white style as shown in below
gradient-hor-menu as shown below
How to Add Color Horizontal-menu ?
open custom.js file go to skins section.. and remove comments for color-hor-menu to enable horizontalmenu-white style as shown in below
color-hor-menu as shown below
How to Add Light Left-menu ?
open custom.js file go to skins section.. and remove comments for light-menu to enable horizontalmenu-white style as shown in below
light-menu as shown below
How to Add Dark Left-menu ?
open custom.js file go to skins section.. and remove comments for dark-menu to enable horizontalmenu-white style as shown in below
dark-menu as shown below
How to Add Gradient Left-menu ?
open custom.js file go to skins section.. and remove comments for gradient-menu to enable horizontalmenu-white style as shown in below
gradient-menu as shown below
How to Add Color Left-menu ?
open custom.js file go to skins section.. and remove comments for color-menu to enable horizontalmenu-white style as shown in below
color-menu as shown below
How to Add Color ?
Step 1:
Go to assets/colors/color1.css and open the color1.css file. By default it has #705ec8 as a Primary Code.In that palce yoou can replace with your choosen color code.
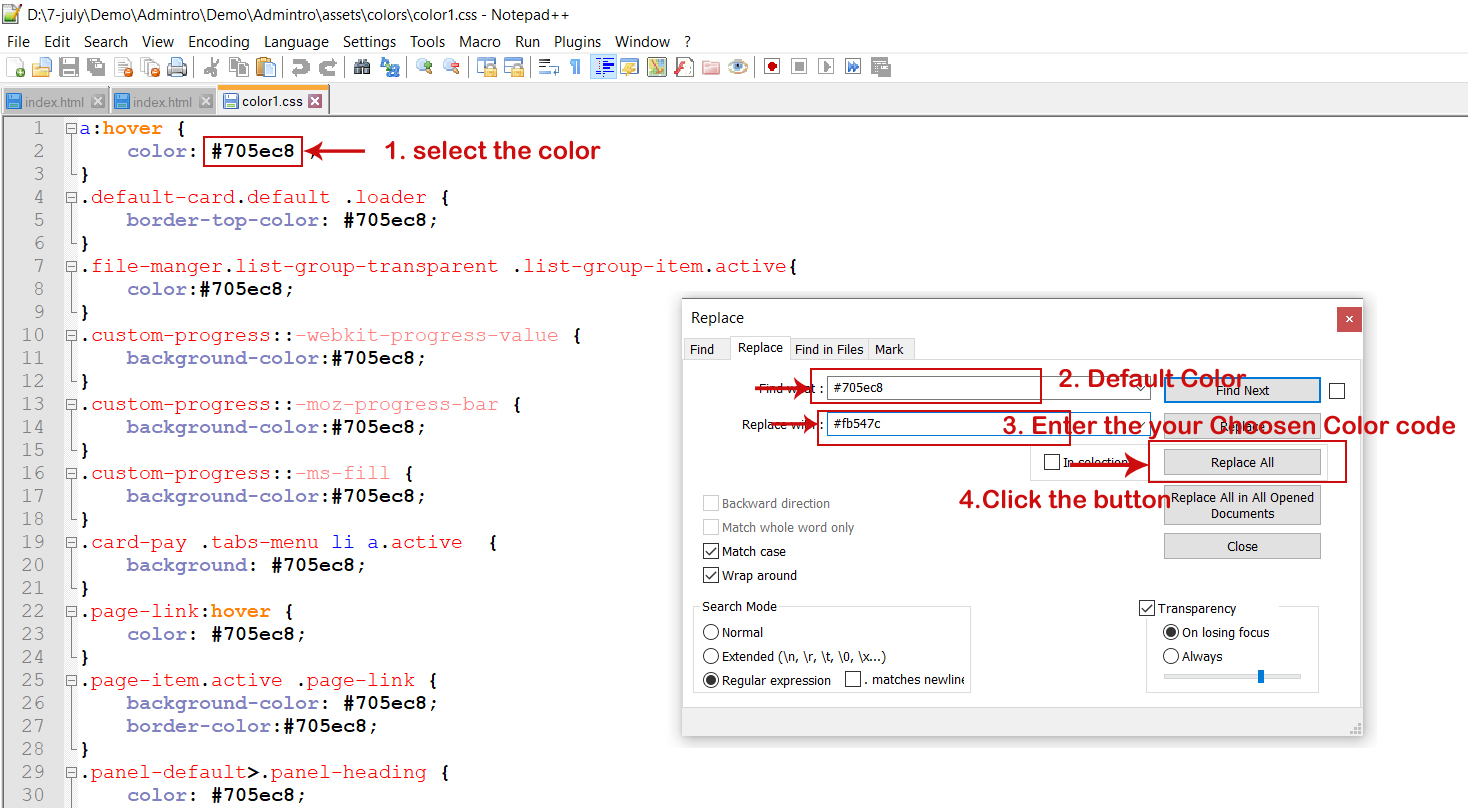
Step 2:
How to Replace Color
for example if you Choose #fb547c. you want #fb547c is your default color theme then you can replace the #705ec8 with #fb547c in css file (so that you will get you choosen color theme) as shown in below Image
This example using Notepad++ Go to site Notepad++ Download

If you are using gulp files you want to change the template theme or you want choose colors themes from demo
How to Change template color themes using gulp?
Template color themes
Primary:#705ec8;
Open _variable.scss
#705ec8; // Change the color code herePrimary color theme code is #705ec8;
#2ec49f; // Update the color code hereRun gulp watch command
simillarly you can choose any one color code above mentioned color themes and update the color theme
Change template background color in theme
#dfe6f9; // Change the color code here#ebeef1;Run gulp watch command
style.css files
Change template boxshadow color in light theme
12px 7px 13px -3px #b4bfd8; // Change the color code here0px 6px 8px rgba(4, 4, 7, 0.1);Run gulp watch command
style.css files
How to Change you own primary color theme using gulp?
Open _variable.scss
#2ec49f ; // Change the color code here#705ec8 ;

Run gulp watch command
Sources
- Bootstrap FrameWork
- https://getbootstrap.com/
- Jquery
- https://jquery.com/
- Jquery Datepicker
- https://jqueryui.com/datepicker/
- Full Calendar
- https://fullcalendar.io/
- File Uploads
- https://www.jqueryscript.net/demo/jQuery-Plugin-To-Beautify-File-Inputs-with-Custom-Styles-Dropify/
- mcustomScrollbar
- http://manos.malihu.gr/jquery-custom-content-scroller/
- Select2
- https://select2.org/
- Jquery Timepicker
- https://jonthornton.github.io/jquery-timepicker/
- Bootstrap-wizard
- http://vinceg.github.io/twitter-bootstrap-wizard/
- Datatable
- https://datatables.net/examples/styling/bootstrap4
- Font Awesome Icons
- https://fontawesome.com/
- Material Design Icons
- https://materialdesignicons.com/
- Simpleline Icons
- https://iconify.design/icon-sets/simple-line-icons/
- Ionicons
- https://ionicons.com/
- Themify Icons
- https://themify.me/themify-icons
- Bootstrap-Colorpicker
- https://farbelous.io/bootstrap-colorpicker/v2/
- Sparkline Charts
- https://omnipotent.net/jquery.sparkline/#s-about
- Echart
- https://ecomfe.github.io/echarts-examples/public/documentation.html
- Morris Chart
- https://morrisjs.github.io/morris.js/
Font Used
Google fonts are used in the template. They are as follows: Google Fonts
All Images are used: Pexels.com